- Шаг 1: Основные понятия
- Шаг 2: Комплектующие
- Шаг 3: Подключение дисплея
- Шаг 4: Сканер I2C
- Шаг 4: Продолжение:
- Шаг 5: Загрузка и подключение библиотек
- Шаг 6: Тестирование дисплея
- Шаг 7: Пишем свое собственное сообщение
- Нам понадобится:
- Схема подключения:
- Код программы:
- Алгоритм работы программы:
- Проблемы при выводе Русских букв:
- Видеообзор
- Примеры для Arduino
- Схема устройства
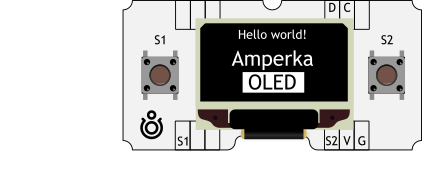
- Вывод текста
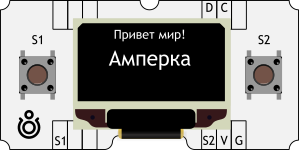
- Вывод кириллицы
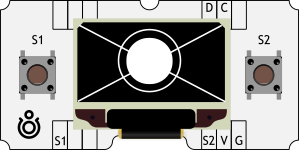
- Вывод геометрических фигур
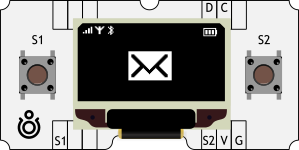
- Вывод встроенных изображений
- Вывод собственных изображений
- Подготовка изображения
- Код программы
- Примеры для Espruino
- Схема устройства
- Вывод текста
- Вывод геометрических фигур
- Примеры для WiFi Slot
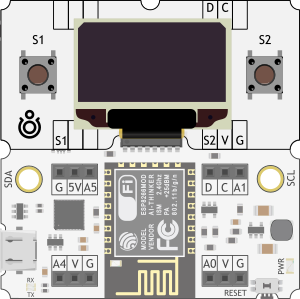
- Схема устройства
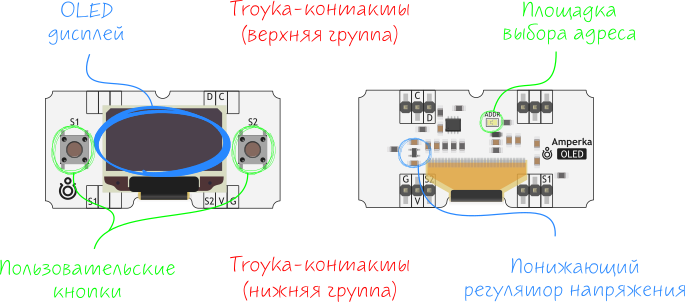
- Элементы платы
- OLED-дисплей
- Пользовательские кнопки
- Troyka-контакты
- Смена адреса модуля
- Понижающий регулятор напряжения

Привет! Будучи любителем — энтузиастом электроники, я уверен, что всё что мы делаем – радиоэлектронные игрушки – самоделки, или большие проекты, все это от любопытства и лени. Любопытство стремится понять и постичь необъятное, не познанное, разобраться, как оно там работает, чего делает, как двигается. А лень изобретает, чтобы такого придумать, чтобы не вставать, не подходить, не поднимать, не запачкаться или еще чего ни будь важное.
Так как видеть информацию, это лучше, чем разбираться чего там сейчас должно произойти в нашем устройстве, или уже произошло, или происходит, мы обязательно захотим получить эту самую полезную информацию от наших микроконтроллеров, датчиков, или прочих устройств. А получать, я во всяком случае, хочу какие-либо сообщения, вроде вопросов, предупреждений, напоминаний, смайликов, звездочек, сердечек и тому подобное.
Для тех, у кого тоже возникло подобное желание, — вот краткое руководство по подключению и проверке маленьких и не дорогих дисплеев OLED.
Далее речь пойдет об одной из широко доступных для радиолюбителей моделях OLED дисплеев, управляемых чипом SSD1306, с размером экрана 0,96-дюймов и разрешением 128*64 или 128*32 точки. Эти дисплеи идеально подходят для не больших радиолюбительских конструкций и самоделок.

Шаг 1: Основные понятия
Шаг 2: Комплектующие

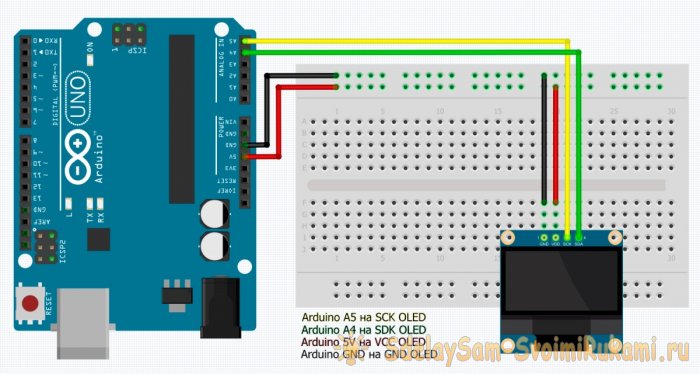
Шаг 3: Подключение дисплея



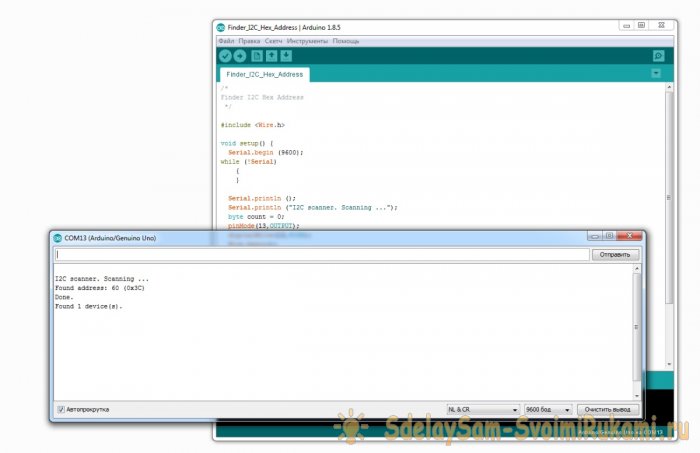
Шаг 4: Сканер I2C
Каждое устройство на шине I2C имеет шестнадцатеричный адрес, поменять нельзя, он вшит намертво, каждый ответственный производитель должен где-то на корпусе или в инструкции указать его. Бывают модули с переключателями и перемычками, которыми можно изменить адрес, но… если устройства дешевые, до безобразия, то производитель может и не удосужиться заниматься такой мелочью, поэтому его придется определять самостоятельно.
Всего на шине может использоваться до 127 адресов — 119 для устройств и 8 адресов служебных. Общение ведется по этим адресам. Есть главный, он же Master, а есть ведомый, он же Slave, — Мастера запрашивают, ведомые отвечают, все просто.
Поскольку на нашем OLED-дисплей используется протокол связи I2C, а адрес может быть и не указан, мы сами попробуем узнать этот самый адрес.
Это можно сделать, загрузив коротенький скетч на свою плату Arduino с подключенным OLED. НО!
Не торопитесь сразу заливать скетч в Arduino! Давайте для начала загрузим «драйвера», т.е. подключим библиотеки, а для этого сразу перейдем к «Шагу №5», а затем вернемся и продолжим.
Шаг 4: Продолжение:

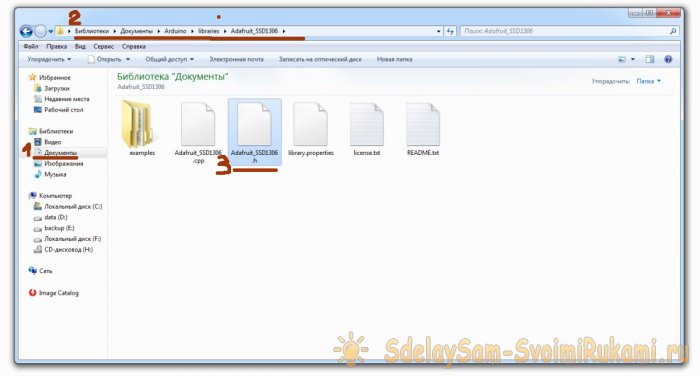
Шаг 5: Загрузка и подключение библиотек
Шаг 6: Тестирование дисплея

Откройте файл Adafruit_SSD1306.h в текстовом редакторе и найдите строки:
Должно получиться так:
Если снова ошибка – необходимо проверить правильность соединений.
После окончания загрузки вы увидите тестовую анимацию на экране, это означает, что вы успешно настроили свой OLED дисплей.
Когда вы вдоволь насладитесь сей анимацией, можете переходить к следующему шагу.
Шаг 7: Пишем свое собственное сообщение
Для написания собственного сообщения, сначала создадим новый скетч в среде программирования ArduinoIDE.
В заголовке мы подключаем 4 библиотеки:
Затем пишем протокол сброса:
В VOID SETUP указываем шестнадцатеричный адрес нашего дисплея 0x3C, который мы узнали на «Шаге №4».
Затем, инициализируем дисплей и очищаем его:
Далее в VOID LOOP пишем основной код, то есть наше сообщение, которое хотим отобразить на дисплее.
Для этого описываем размер текста, цвет текста, позицию курсора, и наконец, выводим сообщение с помощью команды println:
Вы могли наблюдать, что в предыдущих уроках №7 и №8 уже использовался Русский шрифт. В этом уроке мы разберём некоторые проблемные моменты с которыми можно столкнуться при выводе Русских букв на OLED дисплей.
Нам понадобится:
- Arduino Uno х 1шт.
- Trema OLED дисплей х 1шт.
- Trema Shield или Trema Set Shield х 1шт.
Для реализации проекта нам необходимо установить библиотеки:
- Библиотека iarduino_OLED_txt (текстовая) — для вывода текста и цифр на OLED дисплеи.
- Дополнительно можно установить библиотеку iarduino_OLED (графическая), но в данном уроке она использоваться не будет.
Графическая библиотека поддерживает все функции текстовой и имеет дополнительные функции для работы с изображениями и графикой, но при этом она занимает больше памяти, как оперативной, так и памяти программ.
О том как устанавливать библиотеки, Вы можете ознакомиться на странице Wiki — Установка библиотек в Arduino IDE.
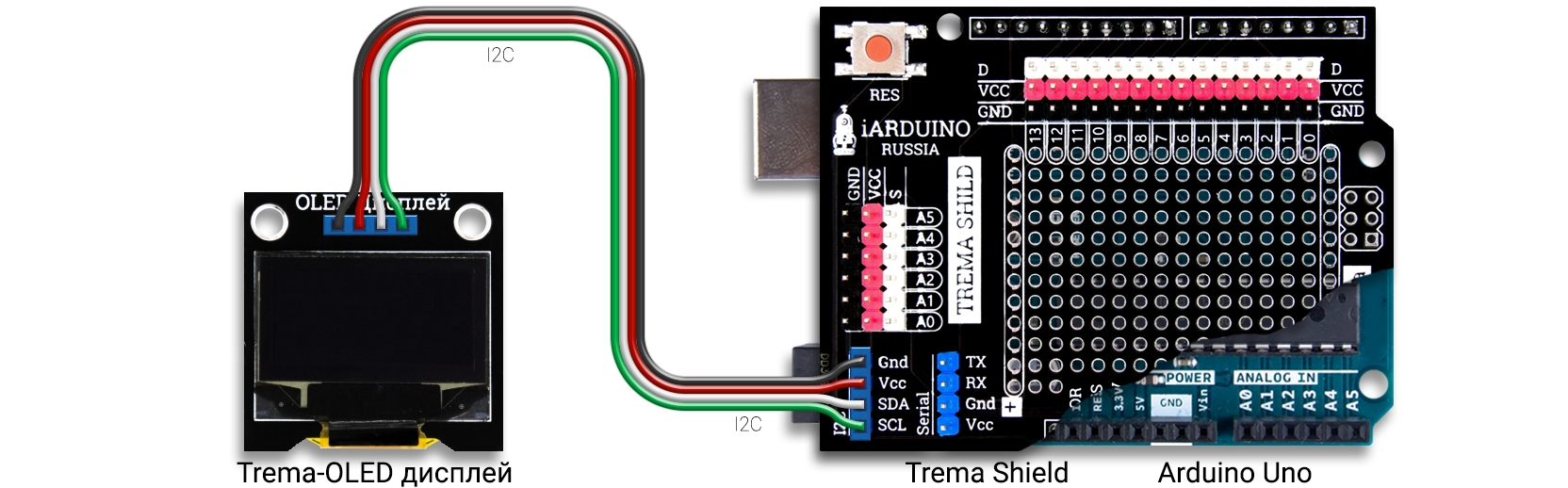
Схема подключения:
| Вывод | Назначение | OLED дисплей | Arduino UNO |
|---|---|---|---|
| SCL | Линия тактирования шины I2C | SCL | A5 |
| SDA | Линия данных шины I2C | SDA | A4 |
| Vcc | Питание (3,3 или 5 В) | Vcc | 5V |
| GND | Общий | GND | GND |

Код программы:
Алгоритм работы программы:
В коде setup() происходит инициализация дисплея (подготовка дисплея к работе) и подключение шрифта «SmallFontRus» (в библиотеке имеется несколько предустановленных шрифтов, которые подключаются перед использованием). Со списком шрифтов и описанием всех функций библиотек iarduino_OLED и iarduino_OLED_txt, можно ознакомиться в разделе Wiki — OLED экран 128×64 / 0,96” .
Код loop() разбит на 4 части. Каждая часть начинается с очистки экрана функцией clrScr(), после чего следуют несколько функций print() для вывода текста или чисел на экран дисплея. Все части выполняются друг за другом с 3 секундной задержкой выполняемой функциями delay().
В результате на дисплее поочерёдно будут появляться: большие буквы (включая Русские), маленькие буквы (включая Русские) , символы и цифры .
Проблемы при выводе Русских букв:
Кодировка:
Первая и основная проблема это кодировка в которой скетч передаётся компилятору. Разные версии Arduino IDE хранят скетч в различных кодировках. Даже последняя версия Arduino IDE 1.8.5 (на момент написания данного урока) для ОС Windows, передаёт компилятору скетч в кодировке UTF-8 (если скетч был сохранён в файл *.ino) или в кодировке Windows-1251 (если скетч не был сохранён). Но ни скетч, ни библиотеки используемые в нём, не знают в какой кодировке они будут переданы компилятору. Вот и получается что один и тот же скетч, оперируя Русскими буквами, может работать по разному.
Что такое кодировка?
Компьютер, как и контроллер (в т.ч. Arduino) хранит, получает и передаёт данные в виде 1 и 0. Из набора 1 и 0 можно точно составить числа, но нельзя однозначно составить буквы. Кодировка это представление букв числами (по их порядковому номеру), которыми уже может оперировать компьютер или контроллер. Например, «А» — 1, «Б» — 2, «В» — 3 и т.д., тогда слово «ПРИВЕТ» можно передать, принять или сохранить, как набор чисел: 17,18,10,3,6,20. Так как буквы можно располагать по разному (сначала символы или числа, или буквы другого языка и т.д.), то и порядковые номера (числа) у букв будут разные, вот и получилось, что придумано множество кодировок. Исторически сложилось что Латинские буквы имеют одинаковые порядковые номера в большинстве кодировок: «A». «Z» = 65. 90, «a». «z» = 97. 122, а Кириллические буквы не только имеют различные номера, но могут быть разбросаны, или вообще отсутствуют в кодировках.
В библиотеках iarduino_OLED и iarduino_OLED_txt, мы предусмотрели функцию setCoding (), которая может принимать в качестве единственного аргумента, одно из значений: TXT_UTF8, TXT_CP866, TXT_WIN1251, определяющее текущую кодировку скетча. Эта функция закомментирована в 3 строке кода setup программы данного урока. Если Русский текст на дисплее отображается некорректно, то раскомментируйте строку с функцией setCoding и замените параметр TXT_UTF8, на TXT_CP866 или TXT_WIN1251. В большинстве случаев это решит проблему кодировок.
Если функция setCoding () Вам не помогла, тогда вызовите функцию setCoding () с параметром false, а Русские буквы указывайте их кодом, как это показано в следующем разделе данного урока: «Недостаточно памяти ». При желании укажите в комментариях к уроку свою версию ОС, версию Arduino IDE и какую кодировку использует Ваша Arduino IDE (если Вы не знаете какую кодировку использует Arduino IDE, то напишите какие символы отображаются на дисплее вместо строчных и прописных Русских букв). Мы постараемся добавить Вашу кодировку в библиотеки.
Недостаточно оперативной памяти:
Вторая, но не менее важная проблема заключается в том, что строки занимают много оперативной памяти. Каждая буква строки занимает минимум 1 байт. Особенно актуальна эта проблема при создании различных пунктов меню.
Наиболее эффективным решением данной проблемы является хранение строк не в области оперативной памяти, а в области памяти программ, так как объем памяти программ гораздо больше. Для этого указывайте строки в качестве аргумента функции F(). Строки указанные таким образом будут храниться в области памяти программ:
Недостаточно оперативной памяти или памяти программ:
Если Вы работаете со строками на Русском языке в Arduino IDE, которая хранит скетч в кодировке UTF-8. Вы уже храните строки в области памяти программ (или оставили строки в области оперативной памяти). Вы все равно можете освободить до половины памяти занимаемой строками!
Дело в том, что в кодировке UTF-8 каждая Русская буква занимает целых 2 байта. Если указывать Русские символы кодом в той кодировке, где они занимают 1 байт, можно освободить половину памяти занимаемой строками, вне зависимости от того, в каком типе памяти они хранятся.
Символы в шрифтах для библиотек iarduino_OLED и iarduino_OLED_txt располагаются в соответствии с кодировкой CP866, значит хранить и выводить Ваши строки на экран дисплея можно в этой кодировке:
Как указывать символ или букву по его коду в строках скетчей?
Для начала нужно узнать коды всех символов той кодировки, в которой Вы желаете их указывать, таблицы символов различных кодировок можно найти в интернете. Для кодировки CP866, Русские символы имеют следующие коды:
| А | 128 200 |
И | 136 210 |
Р | 144 220 |
Ш | 152 230 |
а | 160 240 |
и | 168 250 |
р | 224 340 |
ш | 232 350 |
Ё | 240 360 |
| Б | 129 201 |
Й | 137 211 |
С | 145 221 |
Щ | 153 231 |
б | 161 241 |
й | 169 251 |
с | 225 341 |
щ | 233 351 |
ё | 241 361 |
| В | 130 202 |
К | 138 212 |
Т | 146 222 |
Ъ | 154 232 |
в | 162 242 |
к | 170 252 |
т | 226 342 |
ъ | 234 352 |
242 362 |
|
| Г | 131 203 |
Л | 139 213 |
У | 147 223 |
Ы | 155 233 |
г | 163 243 |
л | 171 253 |
у | 227 343 |
ы | 235 353 |
243 363 |
|
| Д | 132 204 |
П | 140 214 |
Ф | 148 224 |
Ь | 156 234 |
д | 164 244 |
м | 172 254 |
ф | 228 344 |
ь | 236 354 |
244 364 |
|
| Е | 133 205 |
Н | 141 215 |
Х | 149 225 |
Э | 157 235 |
е | 165 245 |
н | 173 255 |
х | 229 345 |
э | 237 355 |
245 365 |
|
| Ж | 134 206 |
О | 142 216 |
Ц | 150 226 |
Ю | 158 236 |
ж | 166 246 |
о | 174 256 |
ц | 230 346 |
ю | 238 356 |
246 366 |
|
| З | 135 207 |
П | 143 217 |
Ч | 151 227 |
Я | 159 237 |
з | 167 247 |
п | 175 257 |
ч | 231 347 |
я | 239 357 |
247 367 |
Для вывода любого символа нужно указать его код в 8-ричной системе счисления, которому должен предшествовать обратный слеш «». Данное правило действует для любых строк в Arduino IDE. В строке «Ардуино iArduino» из примера выше, первая буква — «A», имеет код 128. Если перевести 128 в 8-ричную систему счисления, получится (200)8. Значит букву «А» можно записать как «200», букву «р» как «340», букву «д» как «244» и т.д.
Для перевода чисел из 10-тичной в 8-ричную систему предлагаем воспользоваться стандартным калькулятором Windows. Откройте калькулятор, выберите вид калькулятора — «Программист» и введите число, Вы увидите его представление в разных системах счисления: HEX(16), DEC(10), OCT(8) и BIN(2).
Но если Вы желаете научиться быстро переводить числа между системами счисления 2, 4, 8, 10, 16, без калькулятора, то посмотрите Урок 32 — перевод чисел между системами счисления .
OLED-дисплей пригодится для отображения показаний сенсоров и модулей в виде текста, графиков и диаграмм.

Видеообзор
Примеры для Arduino
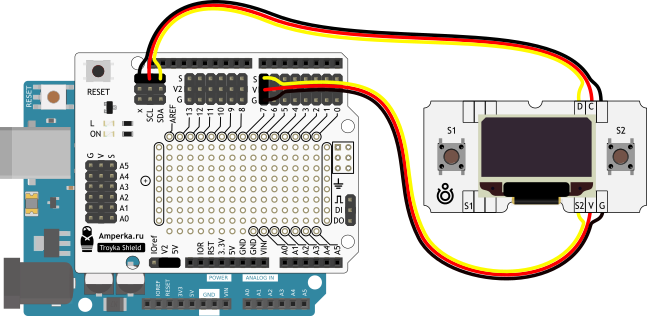
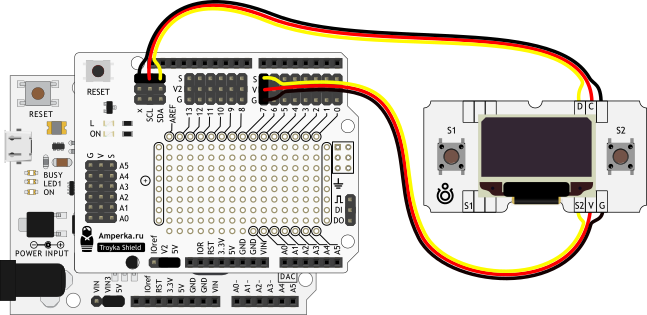
Схема устройства
Подключите дисплей к Arduino Uno к пинам шины I²C — SDA и SCL .
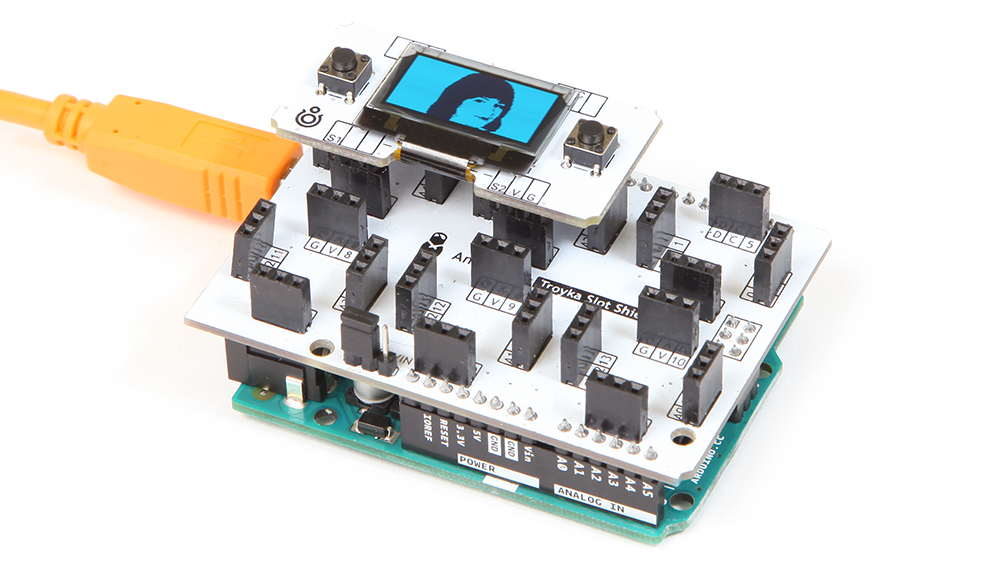
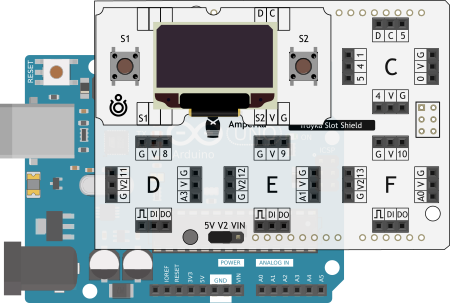
Для быстрой сборки используйте Troyka Shield.  С Troyka Slot Shield провода не понадобятся вовсе.
С Troyka Slot Shield провода не понадобятся вовсе.

Для упрощения работы с OLED-дисплеем скачайте и установите библиотеку TroykaOLED.
Библиотека подходит для всех платформ Arduino — как с AVR-контроллерами, так и с ARM.
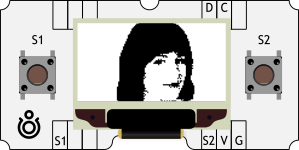
Вывод текста
Для вывода первой программы приветствия, воспользуйтесь кодом вроде этого:

Вывод кириллицы
Для вывода кириллицы используйте соответствующий шрифт с поддержкой русского языка.
В зависимости от версии операционной системы, среды программирования и даже сохранён ли был скетч — может использоваться разная кодировка. Если вместо кириллический символов вы видите не читаемый текст — попробуйте изменить кодировку функцией setCoding .

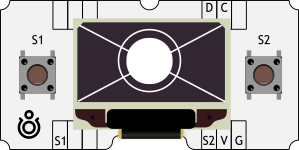
Вывод геометрических фигур
Методы библиотеки также позволяют выводить геометрические фигуры.

Вывод встроенных изображений

Вывод собственных изображений
Для начала подготовьте картинку для вывода её на экран — преобразуйте в массив чисел. Для этого понадобиться графический редактор GIMP и программа для создание массива символов из изображения LCDAssistant.
Подготовка изображения
Высота картинки должна быть кратна восьми.
Повторимся ещё раз, каждый символ в массиве это байт, в котором храниться информация о том, какие пиксели (биты) закрашивать в данном байте. И так по очереди все байты на каждой странице.
Код программы

Примеры для Espruino
Схема устройства
Подключите дисплей к Iskra JS к пинам шины I²C — SDA и SCL .
Для быстрой сборки используйте Troyka Shield.  С Troyka Slot Shield провода не понадобятся вовсе.
С Troyka Slot Shield провода не понадобятся вовсе. 
Вывод текста
Для вывода первой программы приветствия, воспользуйтесь скриптом вроде этого:

Вывод геометрических фигур
Методы библиотеки также позволяют выводить геометрические фигуры.

Примеры для WiFi Slot
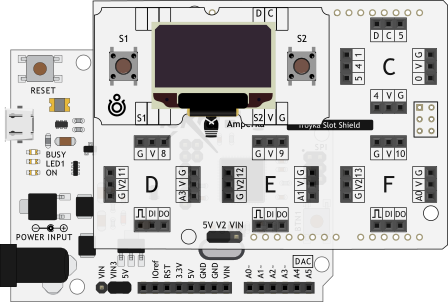
Схема устройства
Подключите дисплей к платформе WiFi Slot к пинам шины I²C — SDA и SCL . Для этого установите модуль в соответствующий слот.

Платформа WiFi Slot программируется двумя способами:
Соответственно после настройки платформы выберите код из примера Arduino или код для JavaScript.
Элементы платы

OLED-дисплей
Дисплей модуля выполнен по технологии OLED с разрешением 128×64. Методика OLED (organic light-emitting diode) — это матрица точек, где каждый пиксель является отдельным светодиодом. Благодаря таким светящимся пикселям — OLED-дисплей обладает высокой контратсностью, углом обзора более 160° и не нуждается в подсветке.
Пользовательские кнопки
На модуле по бокам расположены две тактовых кнопки S1 и S2 .
Пока кнопка отпущена — на сигнальном пине S присутствует логическая единица, а при нажатии на кнопку — логический ноль.
Troyka-контакты
На модуле выведено две пары Troyka-контактов.
Смена адреса модуля
Иногда в проекте необходимо использовать несколько дисплеев. Для смена адреса капните каплей припоя на отведённую контактную площадку на обратной стороне модуля. После чего адрес дисплея сменится с 0x3C на 0x3D . 
Понижающий регулятор напряжения
Линейный понижающий регулятор напряжения NCP582 с выходом 3,3 вольта, обеспечивает питание дисплейного модуля. Максимальный выходной ток составляет 150 мА.
На плате так же присутствует необходимая обвязка для сопряжения устройств с разными питающими напряжениями.
В нашем случае это может быть управляющая плата Arduino с 5 вольтовой логикой и OLED-дисплей с 3,3 вольтовой логикой.